その1の続きです。
ネットワーク設定
次に、静的IPアドレスを付与し、DNSゾーンを作成し、https化を行います。
ネットワーキング
ネットワーキングのタグを押下するとネットワーキング設定をおこなうことができます。

IPアドレスやファイアウォールの設定が見える事でしょう。
このページでは大きくいえば2つの仕事をおこないます。1つは静的IPアドレスの割り当て、もう1つは DNSゾーンの作成です。
IPアドレス
IPv6無効化
IPv6 が有効になっています。

無効に切り替えます。

負荷分散、ディストリビューション
ちなみに負荷分散とディストリビューションはそのままです。特に有効にしたりはしません。

静的IPアドレスの割り当て
静的IPアドレスを作成し、インスタンスにアタッチします。
今パブリックIPv4アドレスとして付与されているアドレスは一時的なものです。インスタンスを再起動してもIPアドレスが変わらないようにするため、静的IPアドレスに変更します。
静的IPアドレスの作成
パブリックIPの中にある静的IPの作成ボタンを押下します。

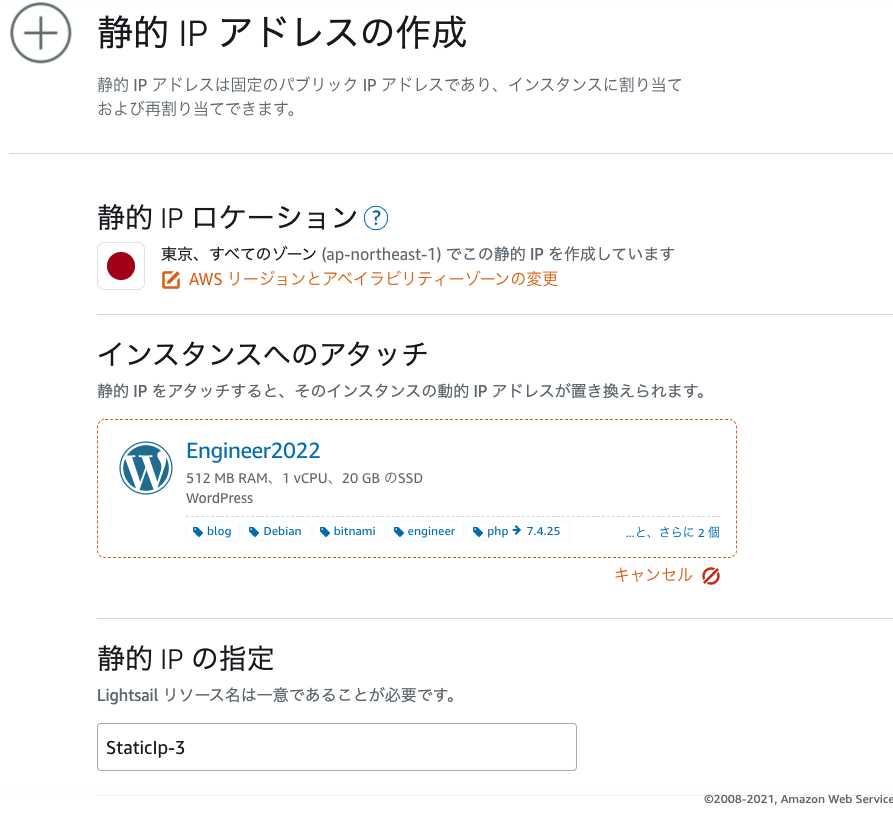
静的IPアドレスの作成の画面が表示されます。

静的IPロケーションは、東京などでよいでしょう。
インスタンスへのアタッチでは、静的IPアドレスをアタッチするLightsail インスタンス名になっていることを確認します。
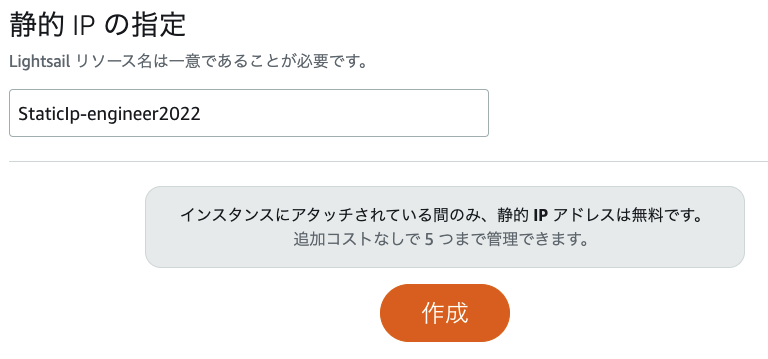
静的IPの指定では、そのIPアドレスに別名をつけます。
そして作成ボタンを押下します。

静的IPアドレスが無料であるためには条件があります。インスタンスに割り当てられていない、つまり有効活用されていない宙ぶらりんの静的IPアドレスを放置するとお金を取られるので注意しましょう。

アタッチされた静的IPアドレス
静的IPアドレスが作成されインスタンスへアタッチ済みとなります。

DNSゾーン
DNSゾーンの作成
DNSゾーンの作成に進みます。もう一度ネットワーキングタグを押下します。

DNSゾーンの作成ボタンを押下します。

DNSゾーン作成ページが開きます。

お名前.com に保持しているドメインを登録済みドメインとして登録します。

DNSゾーンの作成ボタンを押下します。

ネームサーバーとしてサーバーアドレス一覧が表示されます。この4つのサーバーアドレスは後で使います。

レコードの追加
近くにあるレコードの追加ボタンを押下します。

AレコードとCNAMEレコードの追加
AレコードとCNAMEレコードを下図のように追加します。

Aレコード設定の注意
Aレコードのサブドメインには @ を用います。解決先には静的IPアドレスを指定します。サブドメインに @ を用いる事で、サブドメイン無しのアドレスでも静的IPアドレスに解決します。

CNAMEレコード設定の注意
サブドメインに wwwを用います。マップ先は登録済みドメインです。
ドメインサーバー情報の設定
ここからはお名前.com の Navi ページにログインし、ネームサーバー情報を追加する操作を行います。下図はドメイン設定ページです。

左サイドメニュー下部のネームサーバーの設定>ネームサーバーの変更を押下します。

対象となるドメイン名の現在のネームサーバー情報を確認してみましょう。初期設定(またはその他)となっているボタンを押下します。

ネームサーバーの設定について現在の情報が表示されます。onamae.com のDNSサーバーが設定されているのがわかります。これを変更します。

他社のサービスを使うので、その他のサービスタブを押下します。

その他のネームサーバーを使うにおけるネームサーバーの入力欄に、事前のDNSゾーンの作成において提示されたネームサーバー一式を入力します。そして確認ボタンを押下します。

ネームサーバー情報を確認しOKボタンを押下します。

これでお名前.com での設定は終了です。
しばらく経てば、IPアドレスでなくドメインアドレスでWordPressサイトを表示できるようになるはずです。そこまで確認したら一段落です。
httpsに変更
httpをhttps に変更するには、SSL 証明書を取得しWebサーバーに設置し定期更新する必要があるのですが、それを一括で行うツールを Bitmani が提供しているので今回はそれを使います。
Webコンソールに入る
ツールを起動するために必要なので LightsailインスタンスのWebコンソールに入ります。

/opt/bitmani/wordpress/wp-config.php を覗き、定数 WP_HOME、WP_SITEURL の define に(httpsでなく)http が用いられていることを確認しておきましょう。

Bitmaniのツールを用いる場合、ここの編集は行いません。
Bitmaniのhttps化ツールを起動
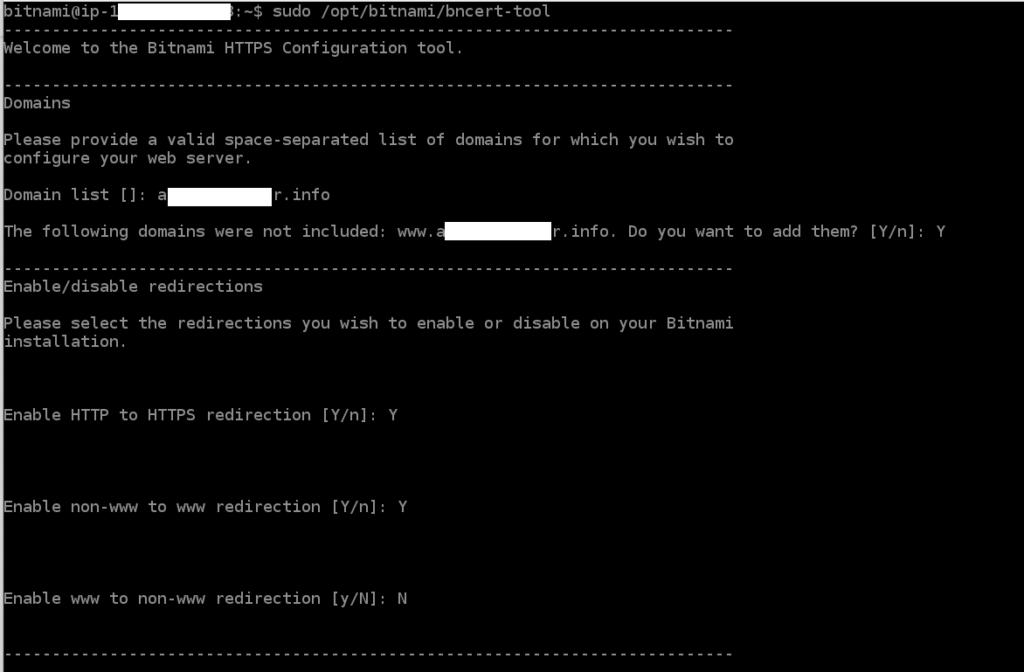
Webコンソールにおいて sudo /opt/bitnami/bncert-tool にてツールを起動します。適宜質問に答えていきます。最初にドメイン名を入力し後は基本的に Y ですが N の場所もあります。

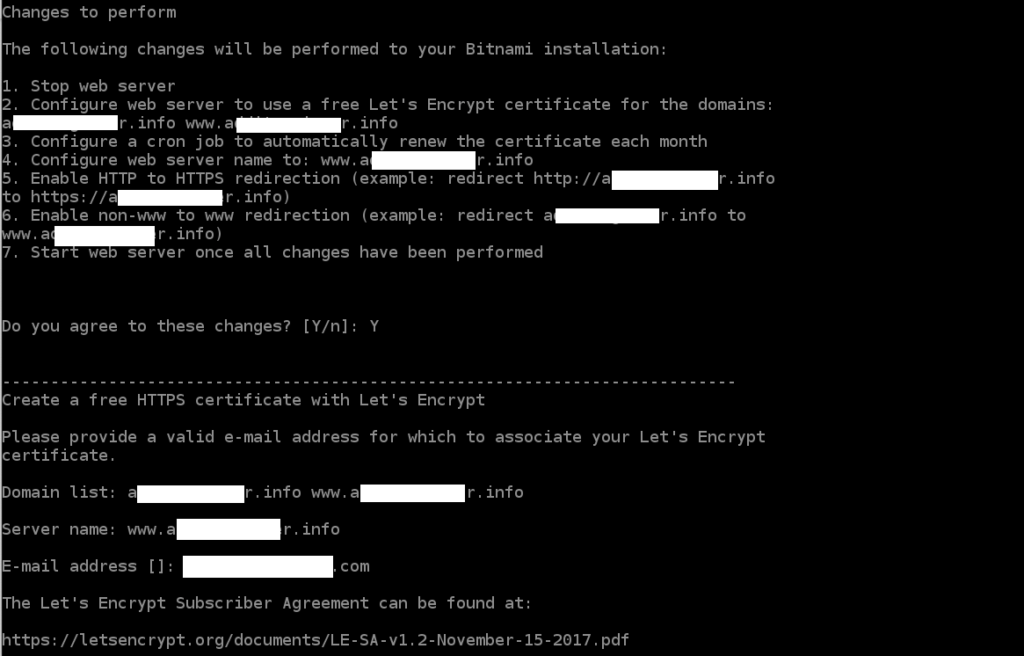
このツールで施される内容がリストで表示されます。これでよければ Y で答えます。

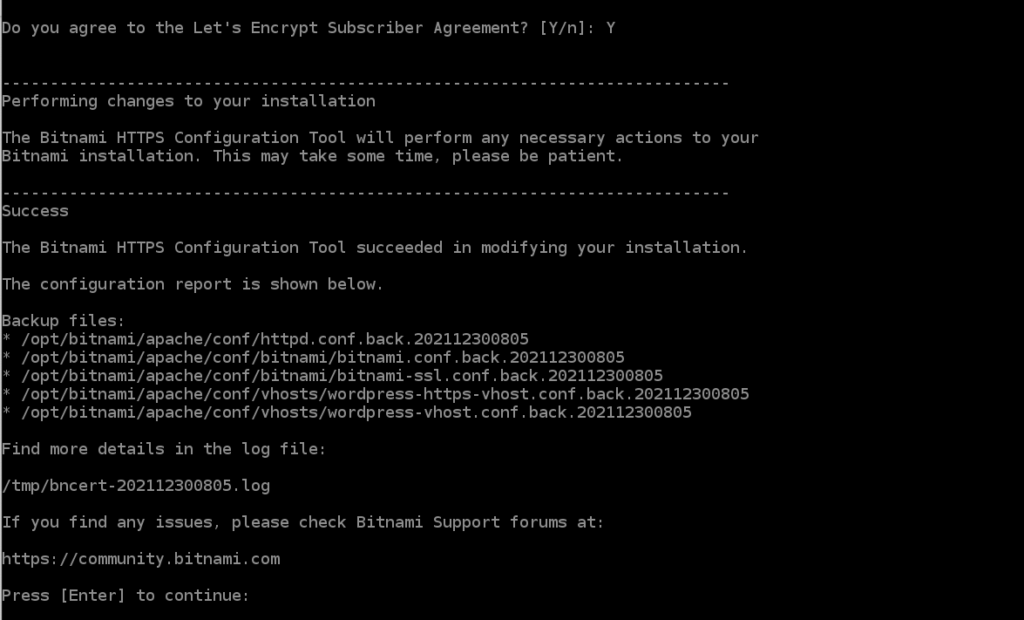
SSL証明書の発行に Let’s Encrypt を用いています。Let’s Encrypt Subscriber Agreement? に Y で答えます。

以上でツール実行は終了です。ツール実行時のログファイルも出来ますが、コンソール表示には重要なことが重点的に表示されているのでスクリーンショットを保存しておくことをお勧めします。




コメント