案ずることなかれ
GitHubで新しいレポジトリを作成すると、その直後のページでアップロード手順を示してくれている。なんとありがたき。
まあ、ちまちま細かい事があるので修正版をここに示す。
コツは、 GitHubで新しいレポジトリを作成する時、オプションにてありがちなファイル(READMEとか)も同時作成できるのですが、それらを全部外す事です。
ローカルでしておく事
ローカル作業その1: ソースコード作成
もうできていると思いますが。
- プロジェクトフォルダにてソースコードを書く
GitHubでする事
GitHub作業その1: レポジトリ作成
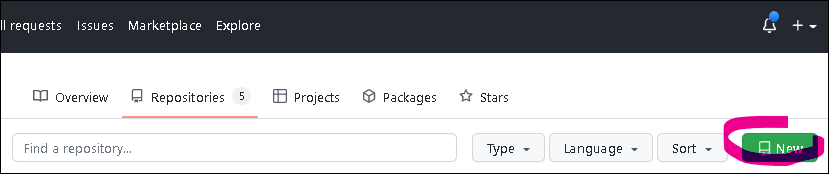
新しいレポジトリ作成に進みます。

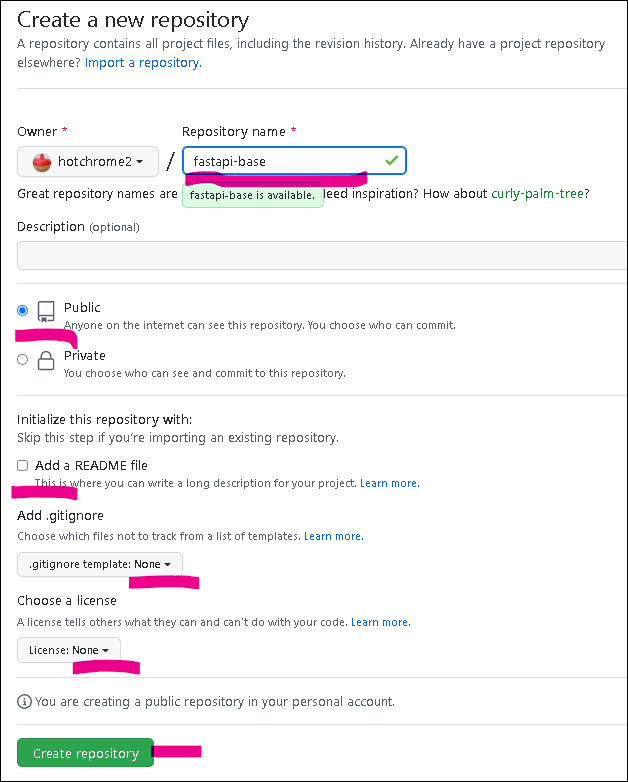
レポジトリ名を決め、オプション系のファイルは全部外します。Create repositoryボタンをクリック。

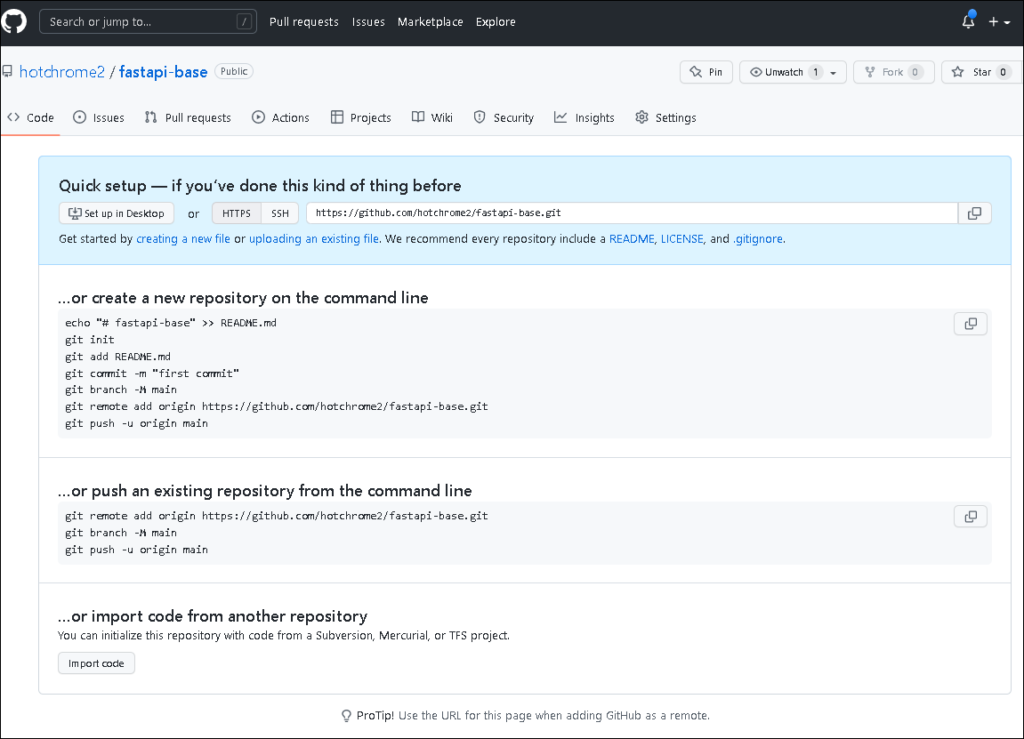
するとレポジトリURLとその後の手順を示したページに遷移します。レポジトリURLはコピーしておくと便利でしょう。

参考: 手順抜粋
ちなみにこのページに示されている手順(コマンドライン)は次の通りです(2022年5月現在)公式に載っている手順は心強いので、手本として記録しておくものなり。
(1) or create a new repository on the command line
ローカルのソースコードがある場所でレポジトリを作成しリモートと紐づけpushする
echo "# fastapi-base" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/hotchrome2/fastapi-base.git
git push -u origin main
(2) or push an existing repository from the command line
既にローカルにレポジトリがあるならリモートと紐づけpushする
git remote add origin https://github.com/hotchrome2/fastapi-base.git
git branch -M main
git push -u origin main
ローカルですること
ローカル作業その2: ファイル作成
GitHubレポジトリ作成でオプションファイルを作成しない事にしたので、それらのファイルをローカルで作成します。
- .gitignoreを書く
- README.mdを書く
- (必要に応じて)LICENSEを書く
ローカル作業その3: gitコマンドで remote origin の紐付け
ローカルでレポジトリを作成しGitHubで作成したレポジトリと紐づけます。
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/hotchrome2/fastapi-base.git
閑話休題: 不思議な -M オプション
ここで git branch -M の -M は、--move --force のショートカットです。ブランチ名の強制変更となりますが、引数が1つだけなのが気になります。こういう場合普通引数が2つあって git branch -M 変更前 変更後 みたいなのが自然な構文と感じます。不思議なのでぐぐってみたら、良い回答がありました。https://stackoverflow.com/a/66677601 によると、初回 commit 直後のみ引数1個で実行可能のようです。なるほど。
GitHub作業その2: トークン作成
次の作業で必要になるので、パスワードの代わりとなるトークン(Personal access token)を作成します。2021年8月から、GitHub にpushするとき GitHubにサインインするためのパスワードは使用できなくなったのです。
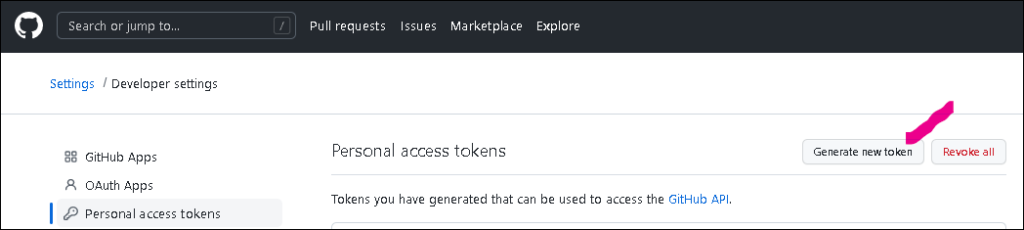
GitHubにサインインした状態で https://github.com/settings/tokens を開き、Generate new token をクリック

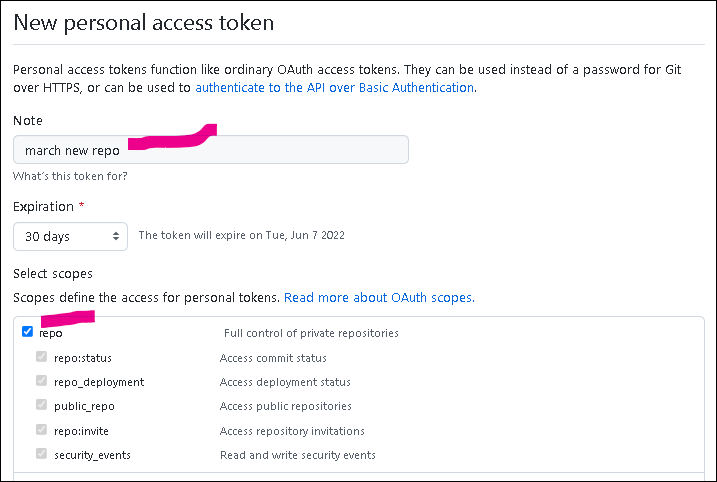
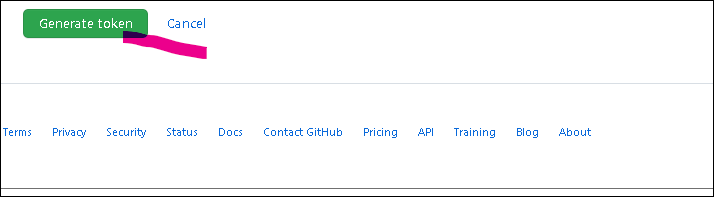
トークン作成画面で、Note(トークンのお題となる文字列。既存トークンと重複不可)を入力、repo にチェックを入れ、画面下部の作成ボタンをクリック。


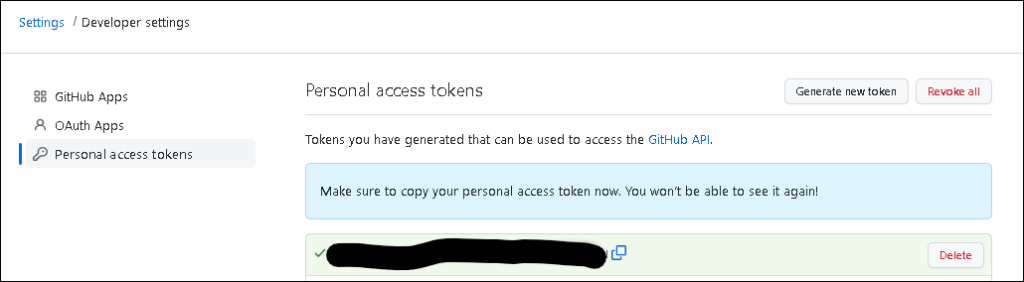
トークン( Personal access token )が作成され画面に表示されます。これをコピーしておき後で利用します。

ローカル作業その4: push
pushコマンドにてソースコードをGitHubにアップロードします。GitHubにおけるユーザー名と Personal access token を入力します。
git push -u origin main
Username:
Password:
お疲れさまでした。


コメント