全体方針
Lightsail のインスタンスを建てるためのイメージとして Bitmani の提供する WordPress イメージを使用します。これはLightsail 上ですぐに実行できるようにあらかじめ設定がほどこされた WordPress イメージなのです。つまり 「Lightsail + WordPress イメージ」を利用することで苦労少なめで AWS 上に WordPressサイトを開設できるわけです。
しかも Bitmani が用意したツール(コマンド)を使えば、https 化も簡単におこなえます。
DNSはお名前.com にあらかじめ登録してあったものを使用します。
Lightsailでインスタンス作成
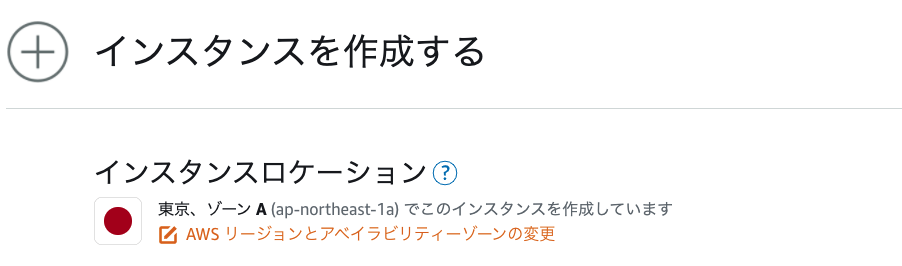
インスタンスの作成
インスタンスの作成開始
AWSのLightsailのトップページ(https://lightsail.aws.amazon.com/ls/webapp/home または https://lightsail.aws.amazon.com/ls/webapp/home/instances)に行き、インスタンスの作成を開始する。

ロケーション設定
東京ゾーンAでいいでしょう。
インスタンスイメージの選択
プラットフォームの選択
Linux/Unix を選択します。
設計図の選択
WordPress を選択します。

Bitmani
この WordPress イメージは Bitmani により提供されるものです。下方に詳しい説明が表示されていることでしょう。

自動スナップショットを有効化

インスタンスプランの選択
月額料金の一番安いプランを選択します。

作成予定インスタンスの最終確認とインスタンス作成
リソース名をつける
インスタンスに名前をつけます。

タグをつける
お好みでタグを追加します。後でも追加可能ですので今は手付かずでも良いです。
- キーオンリータグ
- キーの名前のみを列挙する形です。
- キー値タグ
- key-value タグの事でしょう。キーと何らかの文字列の組み合わせを一対として複数の組み合わせを登録できます。ここでは値としてバージョン番号などを登録してみました。

インスタンスの作成ボタン
インスタンスの作成ボタンを押下します。これでようやくインスタンスが作成されます。
インスタンス作成成功
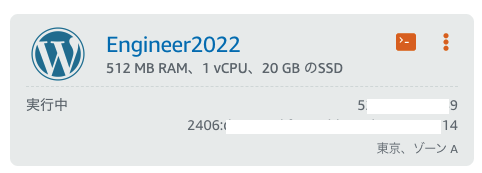
インスタンス作成成功を確認
インスタンスが作成され、自動的に上位ページに戻りインスタンス一覧が表示されます。

今作成したインスタンスが存在することを確認します。

Webコンソール
プロンプトを模したアイコンを押下します。

別窓でWebコンソールが開きます。コマンド操作はこのWebコンソールで出来ますので sshクライアントソフトは使う必要はないでしょう。
下図では、WordPress のバージョンが 5.8.2 であること、このイメージが Debian ベースであることがわかります。

パスワード確認
このインスタンスにおける初期設定パスワードを確認します。次の2つのファイルの内容を確認します。
- /home/bitnami/bitnami_application_password
- /home/bitnami/bitnami_credentials

2つのファイルに記述されているパスワードは同じです。また、 WordPressにおけるユーザー名は user であることがわかります。WordPress サイトの管理画面への最初のアクセスはこのユーザー名とパスワードを使います。そしてセキュリティのため新しい管理用ユーザーを追加し、この user アカウントは削除すると良いでしょう。
その2に続く。




コメント